Wonderful Info About How To Stop Event Bubbling
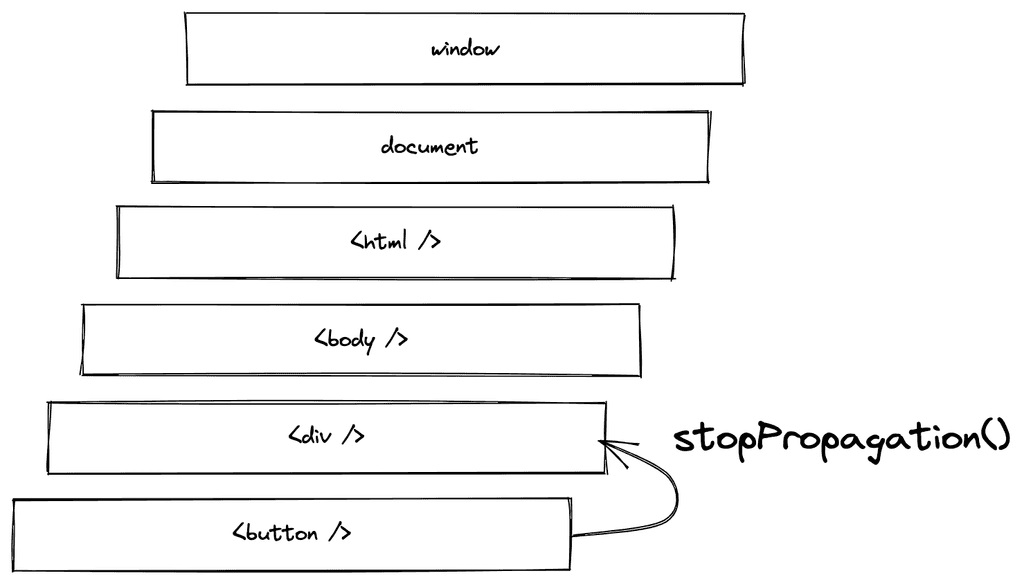
If you want to stop the event bubbling, this can be achieved by the use of the event.stoppropagation() method.
How to stop event bubbling. How do we stop event bubbling? 5 answers sorted by: These handlers, therefore, may prevent the delegated handler from triggering by calling.
6 answers sorted by: The key to resolving event bubbling lies in understanding how event propagation works and knowing how to. Prevent any bubbling of the current event:
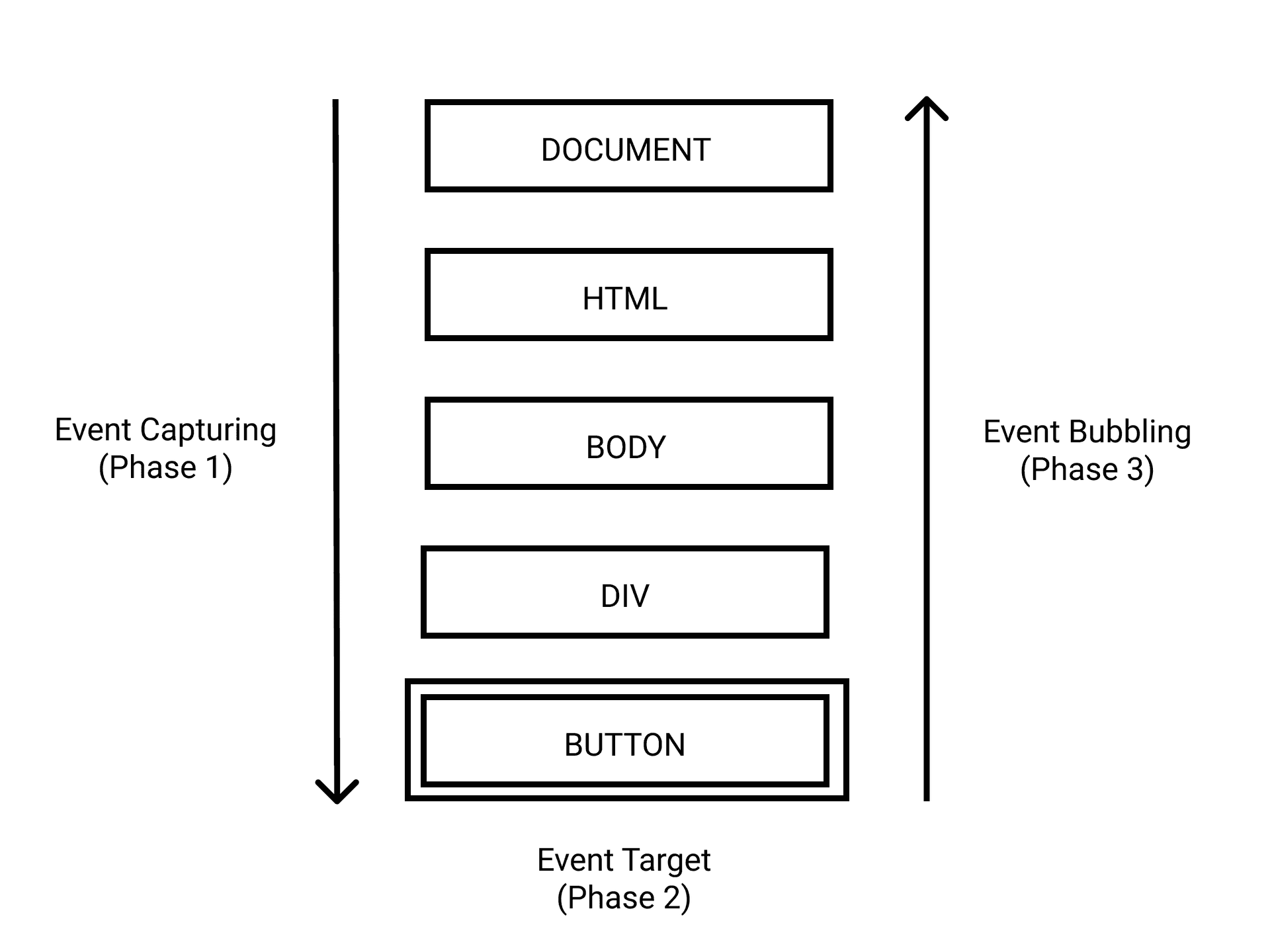
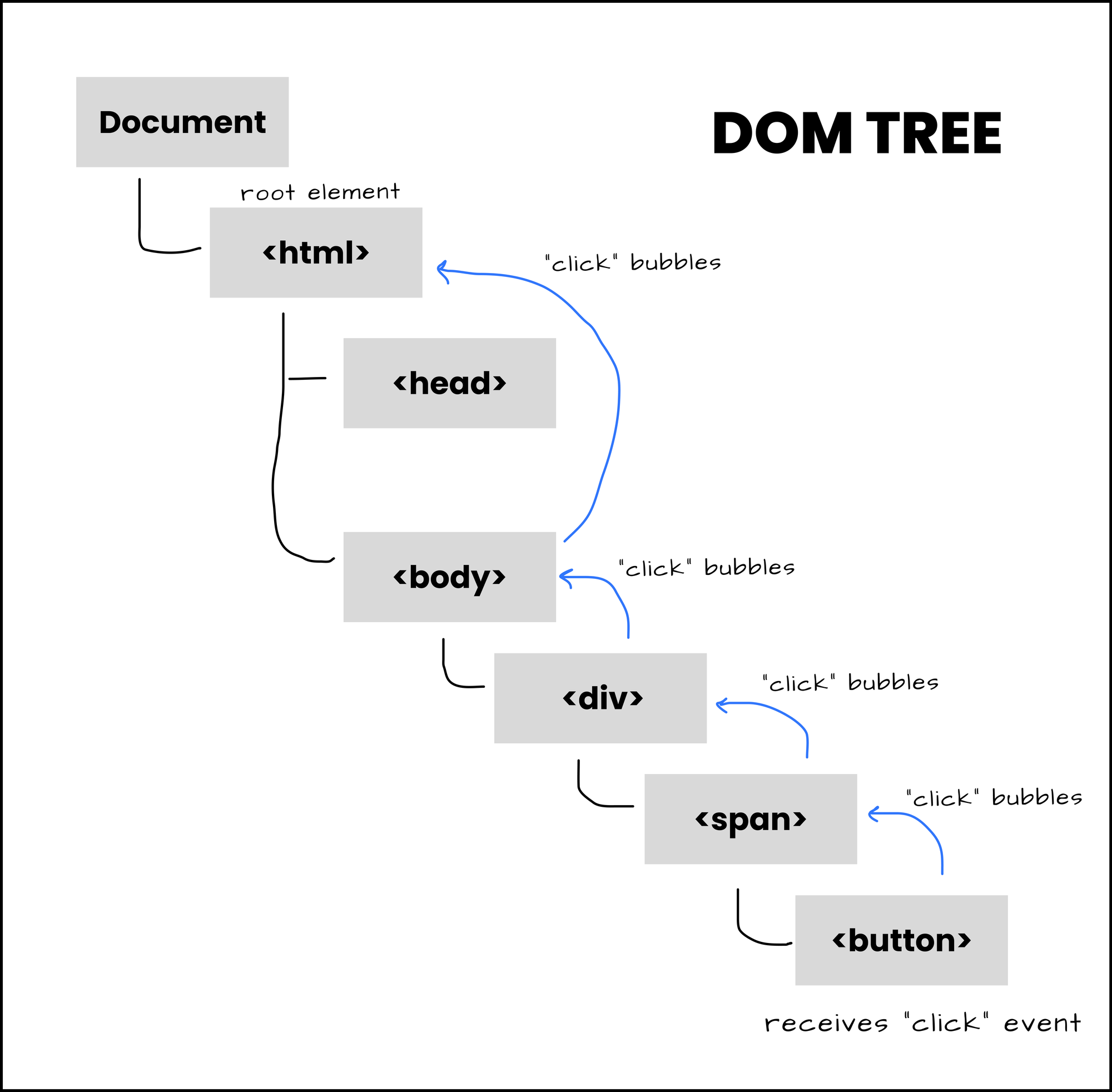
Console.log('outer') } function innerhandle() { console.log('inner') } return ( < div onclick ={ outerhandle }> < div onclick ={ innerhandle }> hello world (it might be better, though, to assign an id. The dom node where an event occurs is called a target.
Function func1 (event) { alert (div 1); This will stop the event and cancel bubbling. To stop the bubbling and prevent handlers on the.
The stoppropagation() method of the event interface prevents further propagation of the current event in the capturing and bubbling phases. You can just return false in the event handler. If you use event.stoppropagation(), sure it will stop any parent events from firing, but if you have multiple events on the same element, they will still all fire.
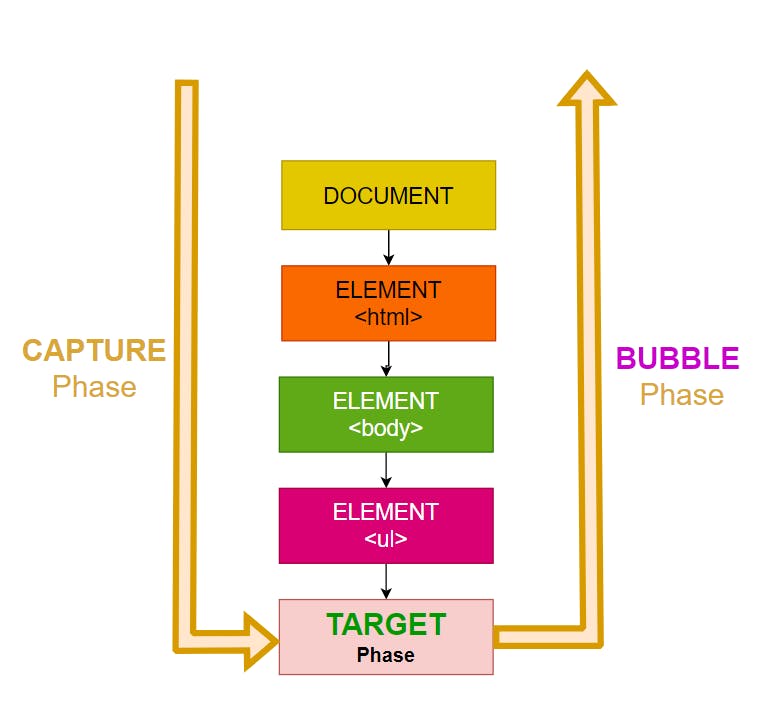
145 i found that using the 'stop' event modifier on the child element worked for me. Event bubbling is a natural behavior of events in the dom. How do you resolve issues caused by event bubbling?
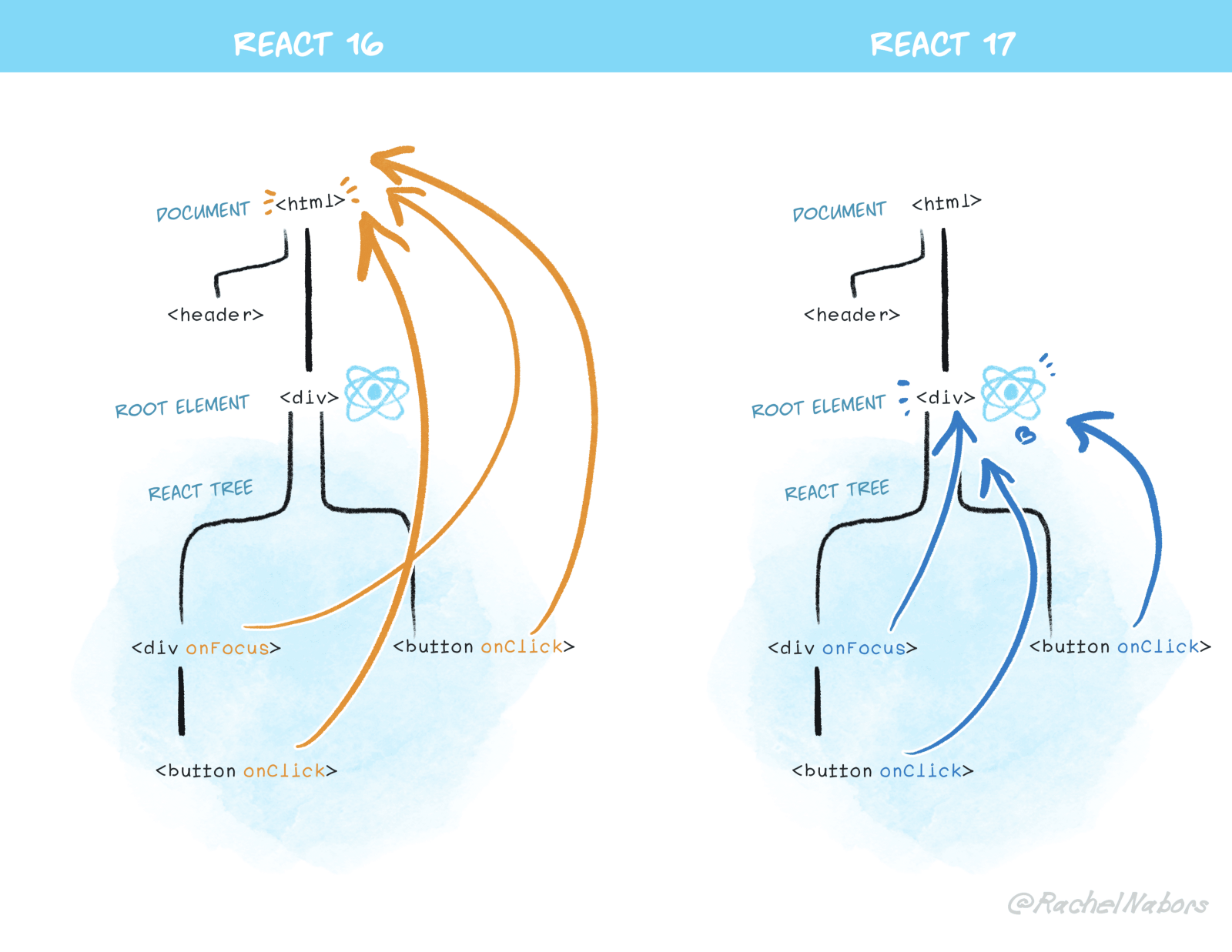
Using event.stoppropagation () in react event delegation in react v16 vs. We use a method of the event interface called stoppropagation (). You can avoid event bubbling by checking target of event.
} try it yourself » description the cancelbubble () method. For example if you have input nested to the div element where you have handler for click event, and you don't want to. If you want to stop the.
In other words, event.stoppropagation() stops the move upwards, but on the current element all other handlers will run. Button.addeventlistener('click', (e) => { console.log('event type: In our case, since the click happens on the button, the button element is the event target.
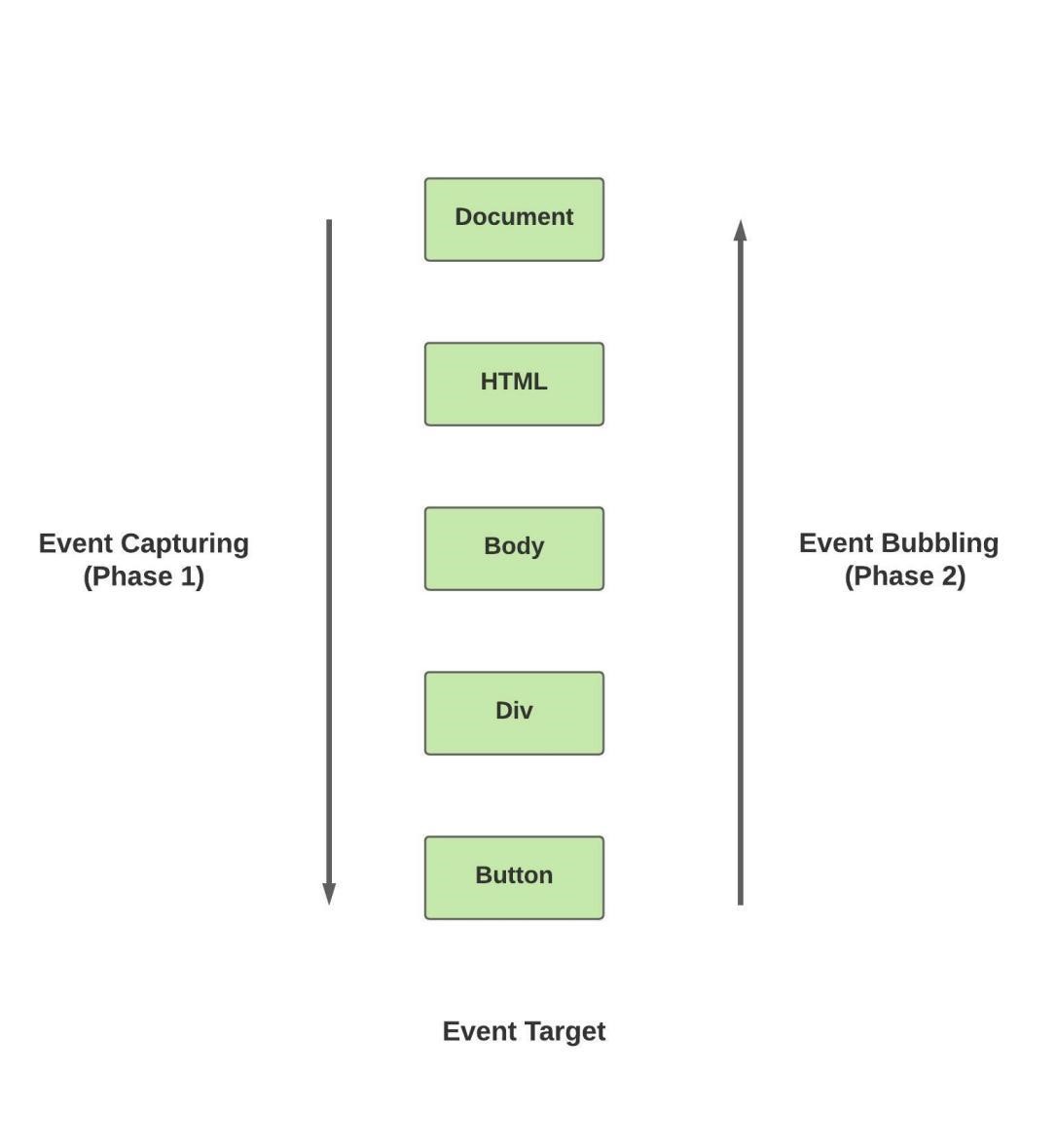
Thankfully, the answer is quite simple! React v17 changes to the dom tree understanding event delegation in react event. So basically passing true as the third argument of addeventlistener tells javascript to use capturing mode instead of bubbling mode.









![[React] Event Capturing, Bubbling Linee 블로그](https://www.robinwieruch.de/static/38fe7473659ab1857f053983442547c2/2bef9/event-bubbling.png)